Unsere Website
- Projekte
- October 20, 2024
Der Anfang
Wer seit Anfang an am Start ist weiß, dass wir erst sehr spät eine Website erstellt hatten. Schon peinlich für eine Fachschaft von Informatikern. Im September 2023 hat Jona dann endlich die Initiative ergriffen und eine Website erstellt. Diese war dann auch erstmals nur eine statische Seite, die in plain HTML und CCS geschrieben war. Aber immerhin war es ein Anfang.

Nach einiger Zeit war uns aber klar, dass wir eine bessere Website brauchen. Bei der alten war es doch zu aufwändig neue Änderungen einzupflegen, dann mit SSH auf den Server zu gehn und die Änderungen manuell zu pullen.
Warum Hugo
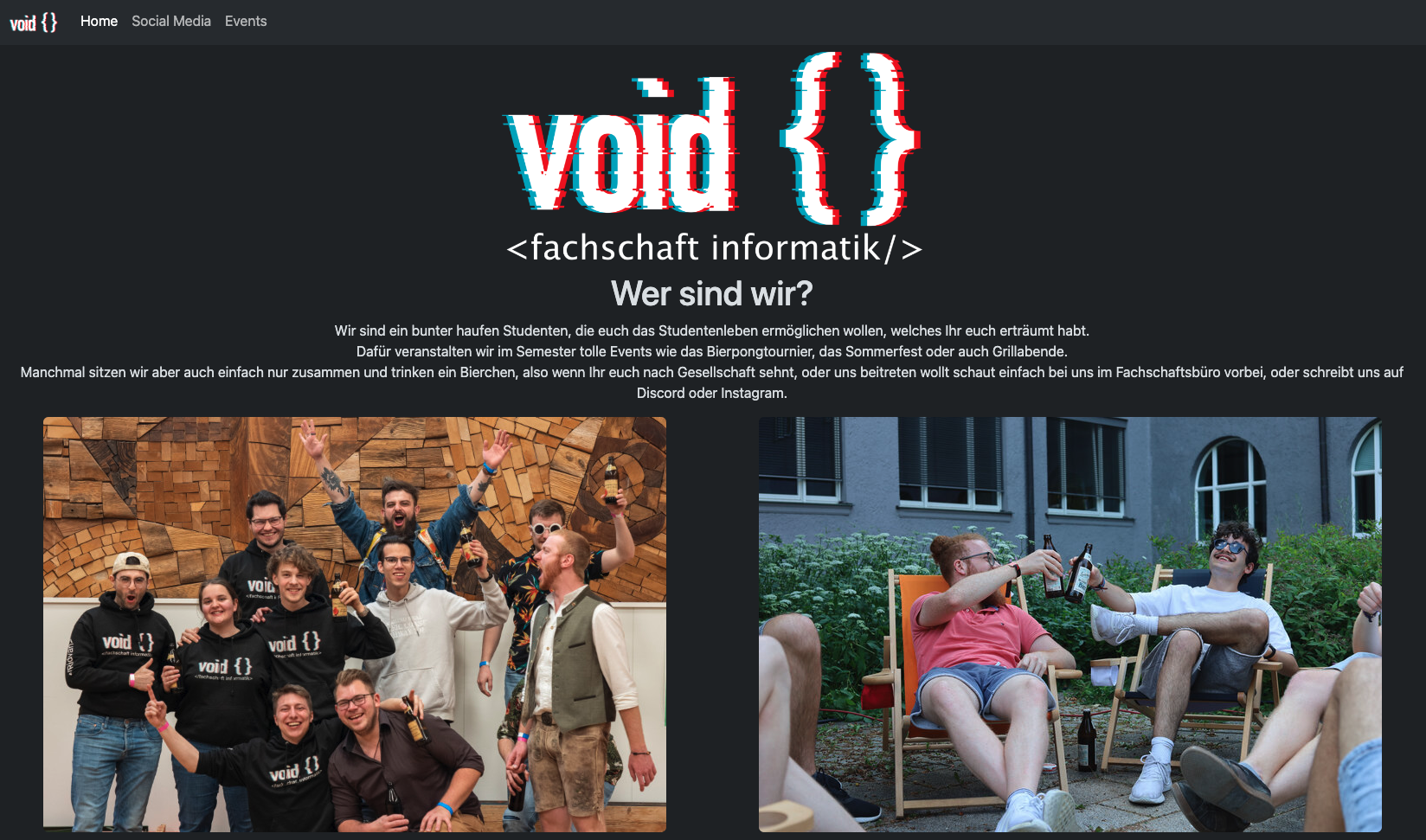
Wir haben uns dann für Hugo entschieden, dieses Tool ermöglicht es die Inhalte einfach in Markdown zu schreiben. Hugo generiert dann eine statische Seite. Wir haben uns ein schönes Theme ausgesucht und es so angepasst, dass es für uns passt.
Wie automatisieren und deployen wir das ganze
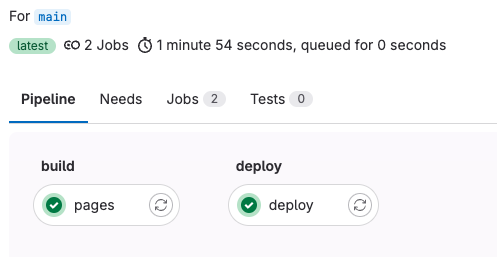
Damit wir einfach Inhalte anpassen können, haben wir eine gitLab pipeLine eingerichtet, die bei jedem Commit auf den main branch die Seite builded und dann auf unseren Server deployed.

Der Deploy ist sehr simpel, da wir einfach nur die generierten Dateien auf den Server kopieren. Hierfür mussten wir noch die passenden gitLab Runner auf unserem Server einrichten. Bei dem Runner für das Deployment war es wichtig einen VolumeBind auf unseren Server zu machen, damit wir die Dateien auch auf den Server kopieren können. Unser ReverseProxy caddy served die Inhalte dann automatisch.
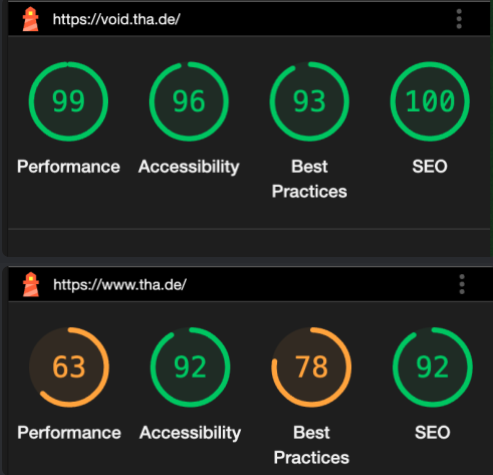
SEO und Performance
Dadurch, dass die Seite statisch ist, ist sie sehr performant und auch SEO technisch gut aufgestellt. Beim google-Lighthousetest schneiden wir deutlich besser ab als die Seite der THA.

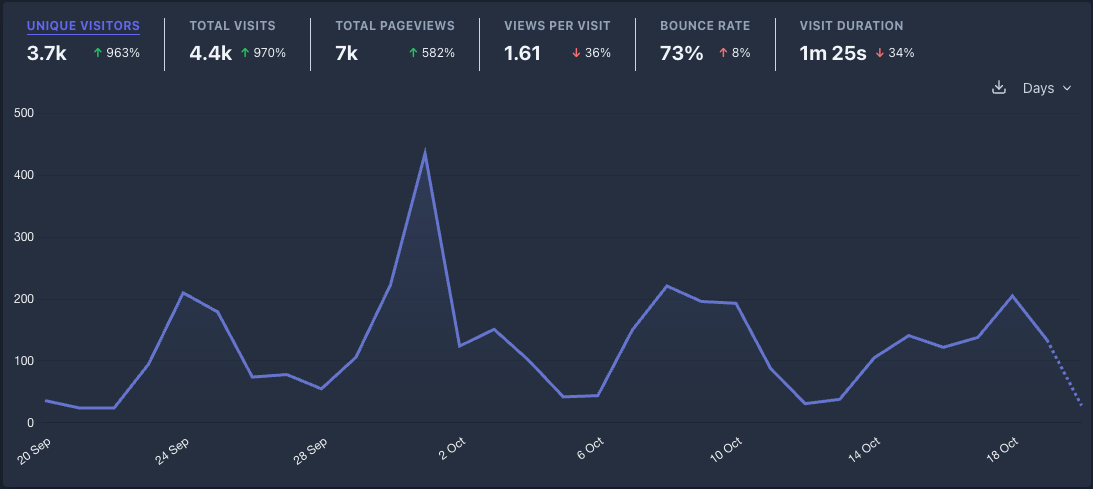
Web-Analytics
Um zu sehen, wie viele Leute unsere Seite besuchen, haben wir Google-Analytics eingebunden. Spaß! Wir tracken natürlich keine Daten. Wir hosten hierfür Plausible, selbst, da es eure Aktivitäten an Dritte weitergibt.